Branding inline MFA pages
Introduction
IBM® Verify provides a way to put users through a self-service enrollment process. The use case is that Admin wants to give customized experience (Branding) to End-user when he enrolls and validates the second factor.
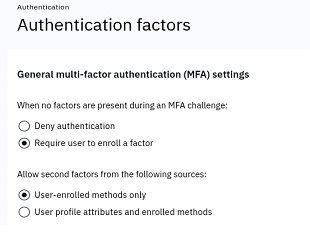
This guide will help Admin to enable branding of inline multi-factor enrollment within Verify. Below are multi-factor Authentication (MFA) settings with the options given below:
When no factors are present during an MFA challenge:
By default, authentication fails with deny error. If the Admin user changes the setting to "Require user to enroll a factor" then End-user will be required to go through the process of enrolling enabled second factors.
Allow second factors from the following sources:
By default, Second factors are allowed from both user profile attributes and enrolled methods. Also, Admin can limit the second factors options only with authentication methods that are registered in Verify..
By changing the "General multi-factor Authentication (MFA) settings" with the below configuration, Admin provides a way for the End-user to register an authentication factor when no authentication factor is enrolled is called Inline enrollment of the authentication factor.

IBM Verify supports the branding of the pages that used to be as part of the Inline enrollment of the authentication factor. Below is the list of pages used for Inline enrollment of authentication factors. Refer to Managing themes for information on modifying themes.
Enrollment pages and labels
The folowing table shows the HTML pages available for branding of the Inline MFA enrollment flow:
| Page | Path within theme package |
|---|---|
| Enrollment selection | templates/authentication/mfa/enrollment/default/enrollment_selection.html |
| Email enrollment | templates/authentication/mfa/enrollment/default/email_enrollment.html |
| FIDO2 enrollment | templates/authentication/mfa/enrollment/default/fido2_enrollment.html |
| IBM Verify enrollment | templates/authentication/mfa/enrollment/default/ibmverify_enrollment.html |
| SMS and Voice enrollment | templates/authentication/mfa/enrollment/default/phone_enrollment.html |
| TOTP enrollment | templates/authentication/mfa/enrollment/default/totp_enrollment.html |
| Enrollment success | templates/authentication/mfa/enrollment/default/enrollment_success.html |
The translated labels used within these files can be found in the "MFA Enrollment Pages" section of the templates/common/labels/<lang>/template_labels.properties file:
# -------------------------------------------------------------------------------------------------
# MFA Enrollment Pages
# -------------------------------------------------------------------------------------------------
# Enrollment Selection page
# Selection page for the MFA enrollment that a user would like to use.
# The template can be found on the downloaded compressed file under authentication/mfa/enrollment/enrollment_selection.html
# Title of the page
$ENROLLMENT_SELECTION_TITLE$=MFA Enrollment
# Enrollment welcome page Heading
$ENROLLMENT_SELECTION_HEADING$=Welcome to multi-factor authentication enrollment
# Enrollment welcome page description
$ENROLLMENT_SELECTION_DESCRIPTION$=Choose the verification method or device that you want to add.
# Label for SMS enrollment option
$SMSOTP_LABEL$=Text message
# Description for SMS enrollment option
$SMSOTP_DESCRIPTION$=The one-time access code to sent to your phone via SMS.
...
Customization example
Download default theme package
Download and extract the default theme package. Refer to Managing themes for information on how to do this.
Modify HTML Pages
Add an HTML Paragraph tag to each HTML page in the templates/authentication/mfa/enrollment/default directory:
<p>Template Path: templates/authsvc/mfa_enrollment_selection</p>
Modify Labels
Update labels in the templates/common/labels/default/template_labels.properties file:
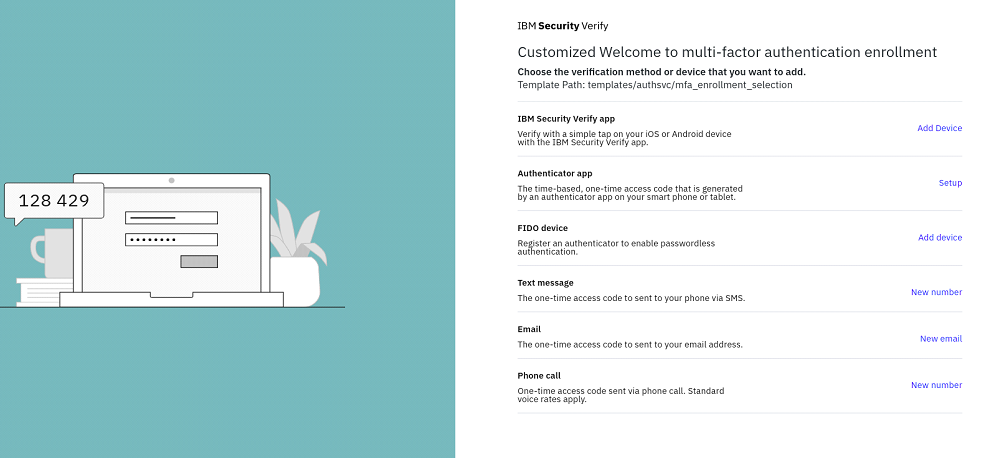
$ENROLLMENT_SELECTION_HEADING$=Customized Welcome to multi-factor authentication enrollment
Modify CSS
Update the body style within /templates/common/page_components/default/page_style.css to change the background color.
body {
background-color: #7db3b8;
}
Upload theme
Compress and upload the updated theme. You can replace the default theme or upload as a new theme. Refer to Managing themes for information on how to do this.
Inline enrollment experience using IBM Verify authentication factor after branding.
Enrollment Selection Page with all enabled authentication factors option

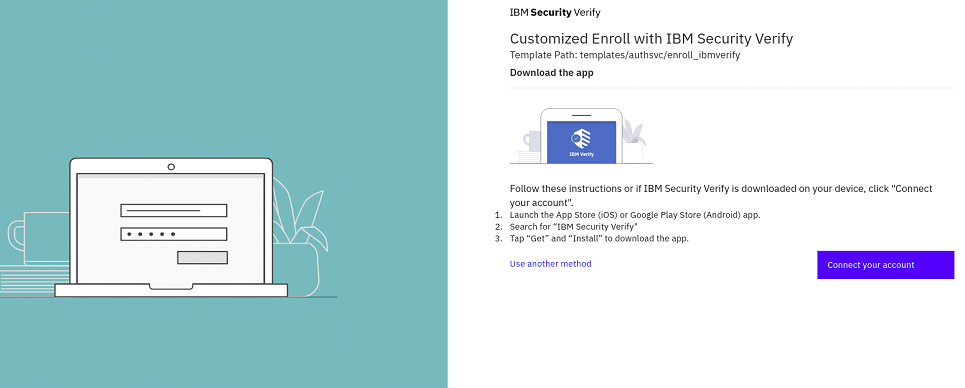
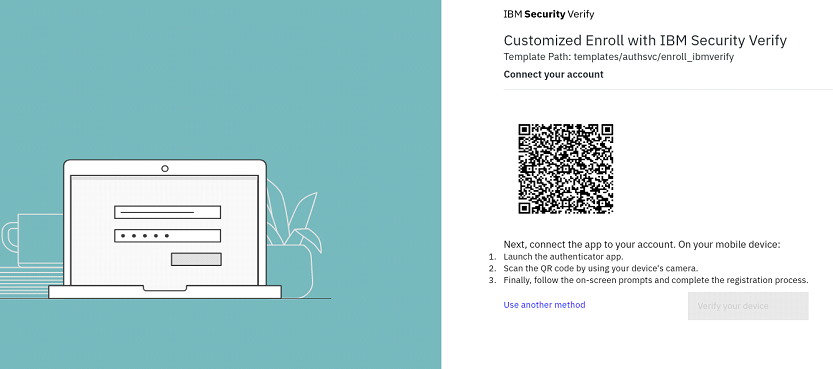
IBM Verify Enrollment Page


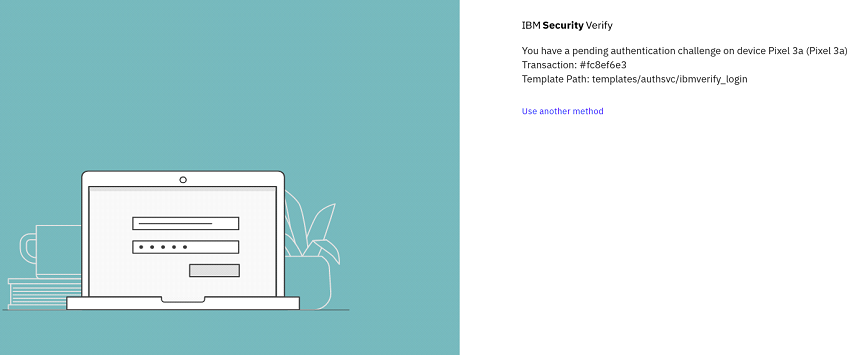
IBM Verify Login page

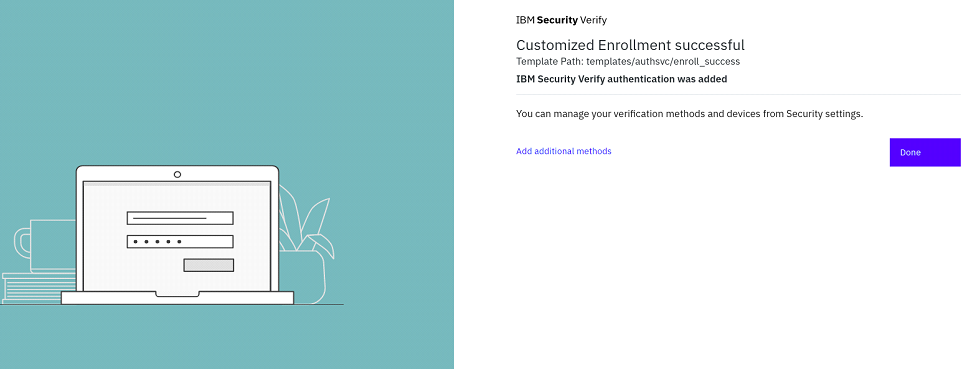
Enrollment Success Page

By using Branding of inline MFA enrollment, Verify guides the End-user through enrolling a second factor through painless steps and easy-to-follow images and guidance.
Updated 6 months ago
