Remplacement de la feuille de style
Introduction
Bien que les pages de l'utilisateur final associées à l'authentification dans IBM Verify puissent être entièrement personnalisées en remplaçant leurs modèles HTML dans le paquet de thèmes, les pages de la plate-forme de lancement de l'utilisateur final, de l'auto-prise en charge de l'utilisateur final et de la campagne de certification de l'utilisateur final ne peuvent pas être personnalisées de cette manière.
Cependant, vous pouvez toujours modifier l'aspect et la convivialité de ces pages. Cela est possible parce que le modèle CSS du thème par défaut est chargé par toutes les pages de l'utilisateur final.
Dans ce guide, vous apprendrez à mettre à jour le modèle de feuille de style dans le thème par défaut pour remplacer les styles par défaut des éléments sur les pages intégrées de l'utilisateur final.
Prérequis
Vous devez obtenir un jeton d'accès autorisé à gérer les thèmes. La façon la plus simple de procéder est de créer un client API avec l'habilitation Manage Templates, puis d'exécuter le flux de subvention Client Credentials pour obtenir un jeton d'accès.
Vous aurez besoin de l'utilitaire de ligne de commande curl. Cette fonction est intégrée dans la plupart des systèmes Linux et MacOS. Toutefois, si nécessaire, vous pouvez télécharger curl ici.
Variables
Dans ce guide, les variables suivantes sont utilisées :
| Nom | Valeur exemple | Description |
|---|---|---|
| uRL du locataire | tenant.verify.ibm.com | Le site URL de votre locataire IBM Verify. |
| access_token | iZ5Gfz66HsNYSoJxhVe7N3u6cdBCHFYWgDOCAsNF | Le jeton d'accès obtenu auprès du service de jetons de votre locataire qui dispose de l'autorisation Gérer les modèles. |
Vous devez définir ces variables sur la ligne de commande comme suit :
export tenant_url=tenant.verify.ibm.com
export access_token=iZ5Gfz66HsNYSoJxhVe7N3u6cdBCHFYWgDOCAsNF
Exporter le fichier CSS du thème par défaut
Étant donné que le fichier CSS par défaut dans le modèle par défaut est vide, vous pouvez simplement créer un nouveau fichier et le télécharger. Toutefois, au cas où le modèle contiendrait déjà du contenu personnalisé, il est conseillé d'exporter la version actuelle comme point de départ pour apporter des modifications.
Vous pouvez télécharger le fichier en utilisant l'API REST du thème.
Le point de terminaison REST comprend l'identifiant du thème ( default ) et le chemin d'accès au modèle ( common/page_components/default/page_style.css ).
Utilisez la commande curl suivante pour télécharger le fichier page_style.css dans le répertoire courant de votre machine :
curl -H "Authorization: Bearer ${access_token}" -X GET "https://${tenant_url}/v1.0/branding/themes/default/common/page_components/default/page_style.css" -o page_style.css
Modifier le fichier CSS exporté
Modifier le fichier téléchargé
Ouvrez le fichier page_style.css téléchargé dans votre éditeur de texte préféré et collez le contenu ci-dessous :
/* css for customization
Add styling here to override classes from <tenant>/usc/css/stateless.css
*/
/* Login button on login page */
.login-main button {
float: left;
background-color: #810ffe;
}
/* Various buttons in the end user UI */
button.cs-button, a.cs-link-button, a.bx--btn--primary,
.ovd--bx-btn-secondary, button.bx--content-switcher--selected {
background-color: #810ffe !important;
color: #fefefe !important;
}
/* Make graphics on buttons light */
.ovd--bx-btn-secondary svg {
fill: #fefefe !important;
}
/* Links on MFA registration page */
a.method-action, button.bx--btn--ghost {
color: #810ffe !important;
}
/* signature and user presence enable/disable toggle */
div.verify-toggle {
--cds-support-02: #810ffe !important;
}
/* Lock icons on user profile page */
div.usc--field-w-icon svg {
fill: #810ffe !important;
}
/* Left-hand panel of profile page */
div.usc--profile-left {
display: none;
}
/* Header row of tables */
.bx--data-table tbody th, .bx--data-table th,
.bx--data-table th.bx--table-column-checkbox,
.bx--data-table thead, .bx--table-sort {
background: #bd9de0;
}
Enregistrez le fichier mis à jour.
Ces modifications CSS sont simples, mais elles se traduisent par des changements sur la plupart des pages des utilisateurs finaux. Les changements sont les suivants :
- Couleur et position du bouton de connexion sur la page de connexion de Cloud Directory
- Couleur du bouton de retour à l'accueil sur la page de déconnexion
- Couleur des boutons sur la page du centre d'applications de l' utilisateur final
- Couleur du bouton sur la page Mes demandes
- Couleur du bouton de sélection dans l'onglet Certifications d'accès de la page Gestionnaire des tâches
- Couleur des icônes de verrouillage dans l'onglet Profil sous Profils et paramètres
- Couleur des liens de sélection des méthodes sur la page de sélection de l'AMF
- Couleur du bouton sur la page d'enregistrement du facteur
- Couleur des icônes de basculement pour les méthodes de vérification sur la page d'enregistrement du facteur
- Couleur des barres d'en-tête de tableau dans l'interface utilisateur finale
Remplacer le fichier CSS dans le thème par défaut
Pour remplacer le modèle CSS dans le thème par défaut, utilisez la commande curl suivante. Cette méthode utilise le même point de terminaison REST que l'exportation, à l'exception de la méthode PUT au lieu de GET :
curl -H "Authorization: Bearer ${access_token}" -X PUT "https://${tenant_url}/v1.0/branding/themes/default/common/page_components/default/page_style.css" -F file="@page_style.css"
Une fois l'importation terminée, le nouveau CSS est immédiatement disponible pour tous les utilisateurs. Toutefois, les modifications peuvent ne pas être visibles tant que le navigateur n'a pas été rechargé de force pour effacer toute copie en cache du fichier CSS d'origine.
Tester la feuille de style mise à jour
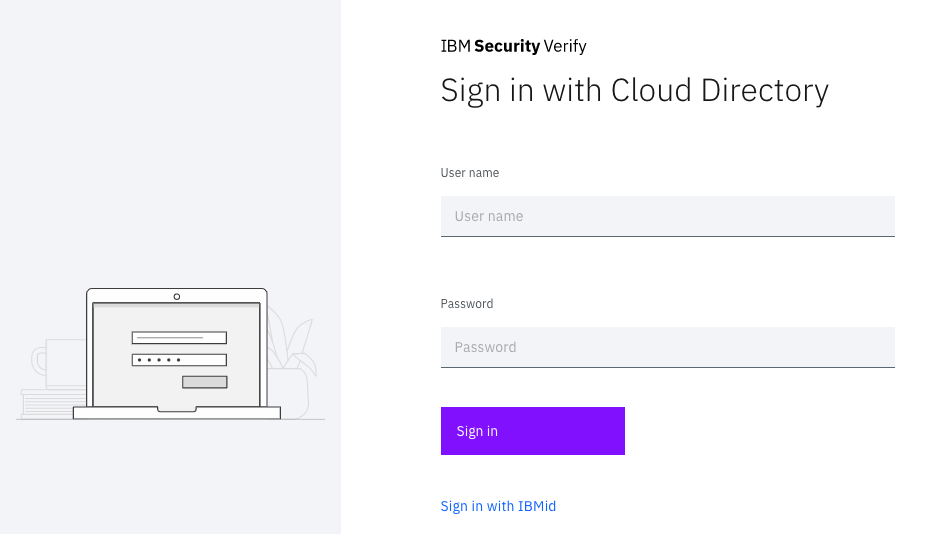
À l'aide d'un navigateur, accédez à l'interface utilisateur de votre locataire IBM Verify. Une page de connexion s'affiche. Vous devriez voir que la couleur et la position du bouton de connexion ont changé :

Page de connexion
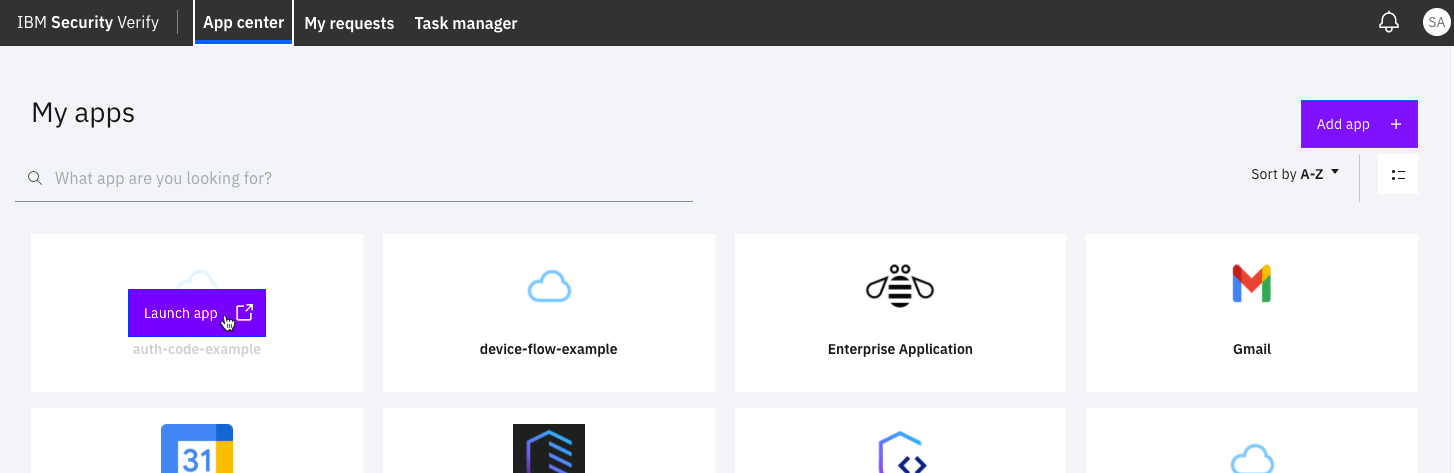
Si vous vous connectez, vous verrez que la couleur des boutons de la barre de lancement a changé :

Launchpad
Si vous naviguez vers Mes demandes et le Gestionnaire de tâches, vous verrez également des changements de couleur sur ces pages.
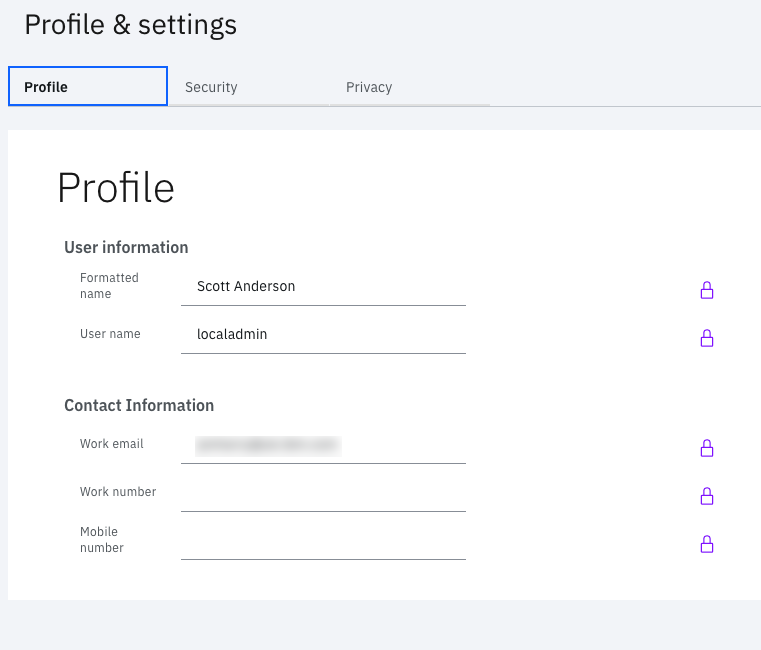
Sélectionnez l'icône de profil en haut à droite de l'écran et sélectionnez Profil et paramètres dans le menu contextuel. Cela ouvre le profil de l'utilisateur. Vous constaterez que le panneau de gauche de cette page (qui affiche généralement une grande icône de profil) a été supprimé. La couleur des icônes de verrouillage a également été modifiée :

Page de profil
Sélectionnez l'onglet Sécurité. Vous devrez procéder à une authentification multifactorielle. Dans l'écran de sélection des facteurs, vous remarquerez que la couleur des liens de sélection a été modifiée.
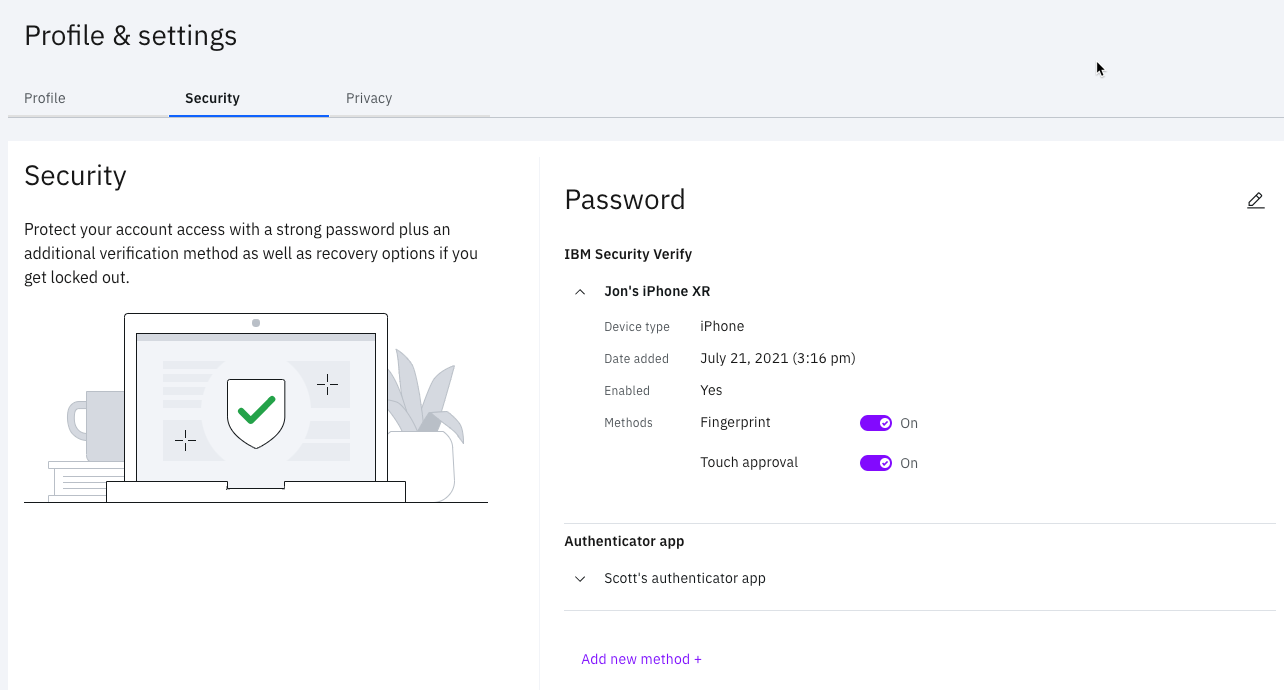
Sur l'écran d'enregistrement des facteurs, vous remarquerez que la couleur du lien Ajouter un facteur a été modifiée. Si vous avez enregistré une application Verify, développez les propriétés et vous verrez que la couleur de l'icône de la méthode a été modifiée :

Page d'enregistrement du facteur
Réinitialiser le fichier CSS du thème par défaut à son état d'origine
Vous pouvez ramener un CSS personnalisé à son état d'origine en appelant son point de terminaison à l'aide de la méthode DELETE. Si vous souhaitez annuler les modifications que vous avez apportées, utilisez la commande curl suivante :
curl -H "Authorization: Bearer ${access_token}" -X DELETE "https://${tenant_url}/v1.0/branding/themes/default/common/page_components/default/page_style.css"
Les modifications apportées au SOC prennent effet immédiatement. Toutefois, les pages modifiées peuvent encore être vues jusqu'à ce qu'un rechargement forcé du navigateur soit effectué pour effacer toute copie en cache du fichier CSS modifié.
jon Harry, IBM Sécurité
Updated 4 months ago
