Stylesheet override
Introduction
Although end user pages associated with authentication in IBM Verify can be completely customized by replacing their HTML templates in the theme package, the end user launchpad, end user self-care, and end-user certification campaign pages cannot be customized in this way.
However, you can still make changes to the look and feel of these pages. This is possible because the CSS template in the default theme is loaded by all the end user pages.
In this guide you will learn how to update the stylesheet template in the default theme to override the default styles for elements on the built-in end user pages.
Pre-requisites
You will need to get an access token that is authorized to manage themes. The easiest way to do this is to create an API client with the Manage Templates entitlement and then run the Client Credentials grant type flow to get an access token.
You will need the curl command-line utility. This is built into most Linux systems and MacOS. However, if necessary, you can download curl here.
Variables
In this guide the following variables are used:
| Name | Example value | Description |
|---|---|---|
| tenant_url | tenant.verify.ibm.com | The URL of your IBM Verify tenant. |
| access_token | iZ5Gfz66HsNYSoJxhVe7N3u6cdBCHFYWgDOCAsNF | The access token obtained from your tenant's token service that has the Manage templates permission. |
You should set these variables on the command line like this:
export tenant_url=tenant.verify.ibm.com
export access_token=iZ5Gfz66HsNYSoJxhVe7N3u6cdBCHFYWgDOCAsNF
Export CSS file from default theme
Given that the default CSS file in the default template is empty, you could just create a new file and upload it. However, just in case there is already custom content in the template, it's a good idea to export the current version as a starting point for making changes.
You can download the file using the theme REST API.
The REST endpoint includes the theme ID (default) and the path to the template (common/page_components/default/page_style.css).
Use the following curl command to download the page_style.css file to the current directory of your machine:
curl -H "Authorization: Bearer ${access_token}" -X GET "https://${tenant_url}/v1.0/branding/themes/default/common/page_components/default/page_style.css" -o page_style.css
Edit the exported CSS file
Edit the downloaded file
Open the downloaded page_style.css file in your favourite text editor and paste in the contents below:
/* css for customization
Add styling here to override classes from <tenant>/usc/css/stateless.css
*/
/* Login button on login page */
.login-main button {
float: left;
background-color: #810ffe;
}
/* Various buttons in the end user UI */
button.cs-button, a.cs-link-button, a.bx--btn--primary,
.ovd--bx-btn-secondary, button.bx--content-switcher--selected {
background-color: #810ffe !important;
color: #fefefe !important;
}
/* Make graphics on buttons light */
.ovd--bx-btn-secondary svg {
fill: #fefefe !important;
}
/* Links on MFA registration page */
a.method-action, button.bx--btn--ghost {
color: #810ffe !important;
}
/* signature and user presence enable/disable toggle */
div.verify-toggle {
--cds-support-02: #810ffe !important;
}
/* Lock icons on user profile page */
div.usc--field-w-icon svg {
fill: #810ffe !important;
}
/* Left-hand panel of profile page */
div.usc--profile-left {
display: none;
}
/* Header row of tables */
.bx--data-table tbody th, .bx--data-table th,
.bx--data-table th.bx--table-column-checkbox,
.bx--data-table thead, .bx--table-sort {
background: #bd9de0;
}
Save the updated file.
These CSS changes are simple but show changes on most end user pages. Changes include:
- Colour and position of login button on Cloud Directory login page
- Colour of return to home button on logout page
- Colour of buttons on the end user App center page
- Colour of button on My requests page
- Colour of selection button on Access certifications tab of Task manager page
- Colour of lock icons on Profile tab under Profiles & settings
- Colour of method selection links on MFA selection page
- Colour of button on factor registration page
- Colour of toggle icons for Verify methods on factor registration page
- Colour of table header bars throughout end user UI
Replace CSS file in default theme
To replace the CSS template in the default theme, use the following curl command. This uses the same REST endpoint as export except that the method is PUT instead of GET:
curl -H "Authorization: Bearer ${access_token}" -X PUT "https://${tenant_url}/v1.0/branding/themes/default/common/page_components/default/page_style.css" -F file="@page_style.css"
Once the import is complete, the new CSS is immediately live for all users. However, changes may not be seen until a browser forced-reload is performed to clear any cached copy of the original CSS file.
Test the updated stylesheet
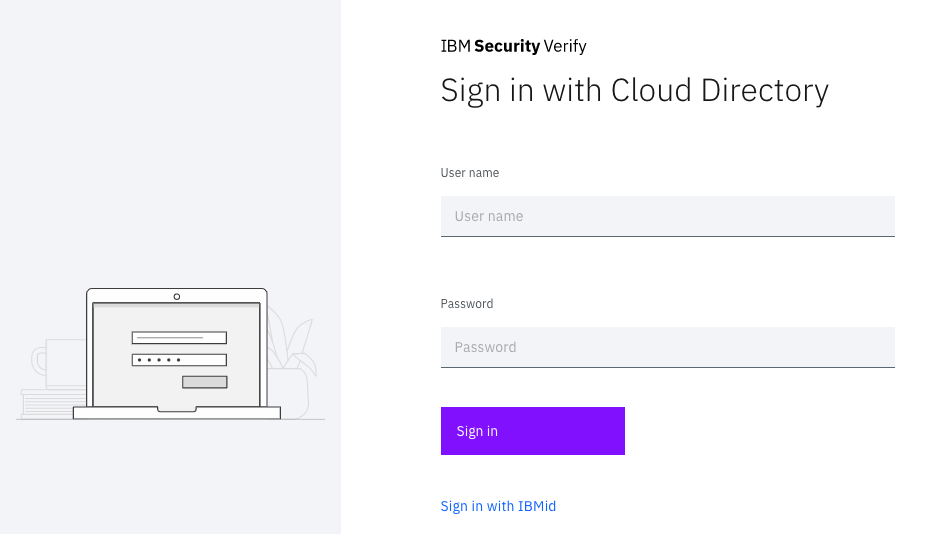
Using a browser, navigate to the end user UI of your IBM Verify tenant. A login page will be displayed. You should see that the colour and position of the login button has changed:

Login page
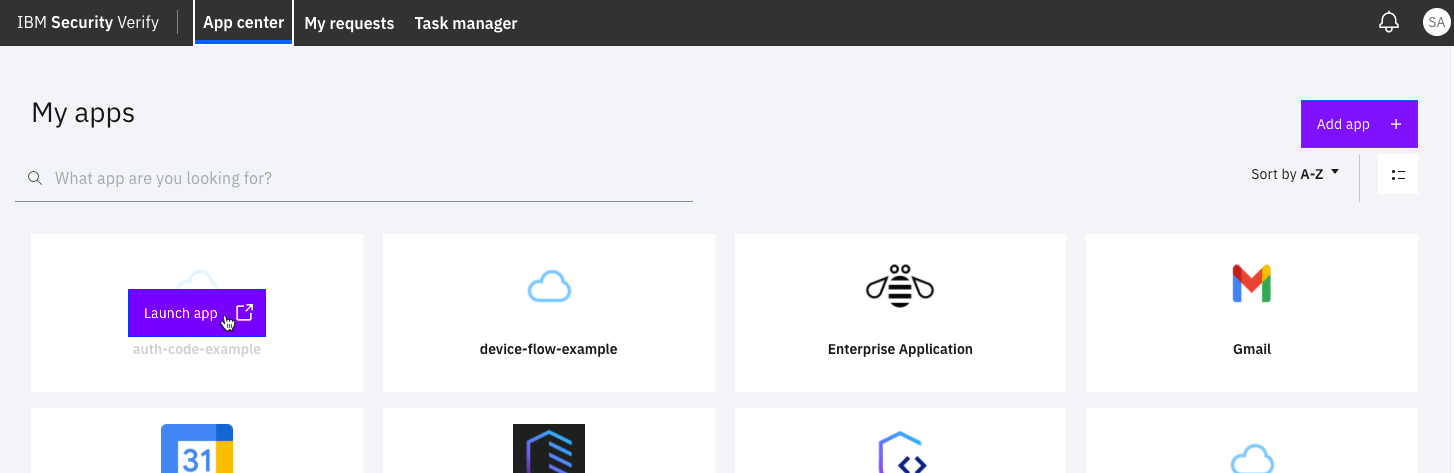
If you login, you will see that the colour of the buttons on the launchpad have changed:

Launchpad
If you navigate to My requests and Task manager you will see colour changes on these pages too.
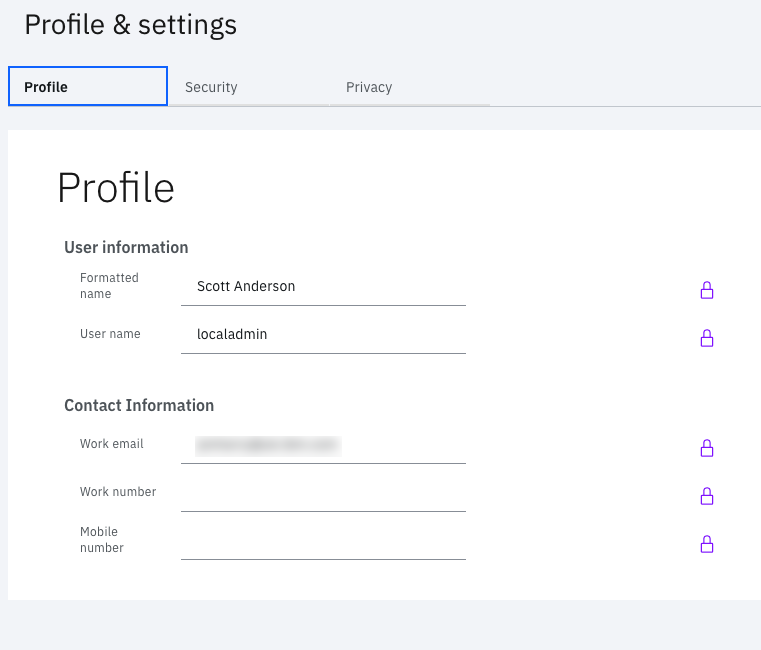
Select the profile icon in the top-right of the screen and select Profile & settings from the pop-up menu. This opens the user profile. You will see that the left-hand panel of this page (which usually just shows a large profile icon) has been removed. The colour of the lock icons has also been changed:

Profile page
Select the Security tab. You will need to complete multi-factor authentication. On the factor selection screen, notice that the colour of the selection links has been changed.
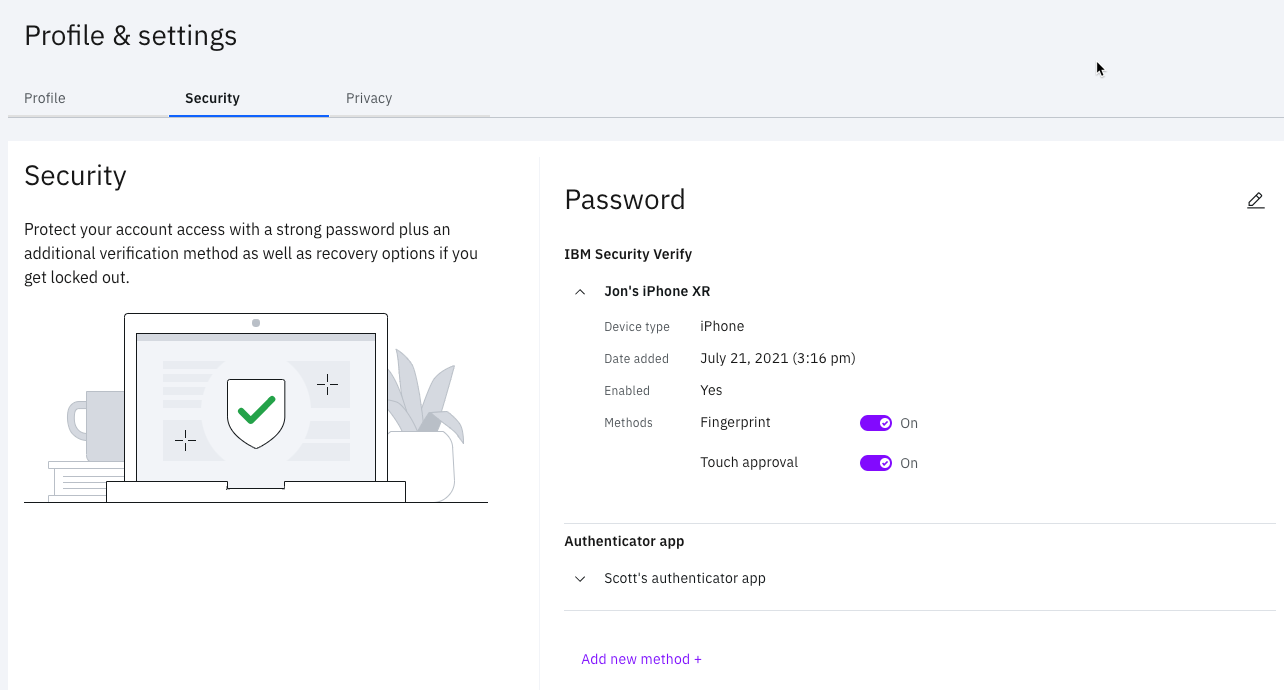
On the factor registration screen, notice that the colour of the Add factor link has been changed. If you have a Verify app registered, expand the properties and you'll see that the colour of the method toggle icon has been changed:

Factor registration page
Reset CSS file in default theme to original state
You can revert a customized CSS back to its original state by calling its endpoint with the DELETE method. If you want to undo the changes you've made, use the following curl command:
curl -H "Authorization: Bearer ${access_token}" -X DELETE "https://${tenant_url}/v1.0/branding/themes/default/common/page_components/default/page_style.css"
The change to the CSS take effect immediately. However, modified pages may still be seen until a browser forced-reload is performed to clear any cached copy of the modified CSS file.
Jon Harry, IBM Security
Updated 6 months ago
